
- #How to put background image in html file how to
- #How to put background image in html file full
- #How to put background image in html file code
- #How to put background image in html file windows
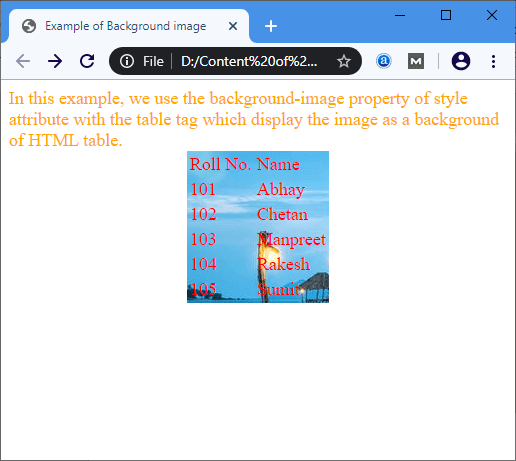
The following pointers will be covered in this article: Where inside the SRC attribute we havbe to give our Photo's Path (filename with Extesion, if your Photo and HTML file is present at the same location).Adding a Background Image in HTML is one of the most common tasks when you are working on Web Designing.
#How to put background image in html file code
HTML image code notepad įor inserting / Putting Photos in HTML we have to use HTML IMG tags. To add/put pictures in HTML using Notepad we need to use IMG tag and IMG tag's src attribute. We can't but Images in Notepad but using Notepad we can put a Picture in our HTML Document.
#How to put background image in html file how to
Example: how to put a background image in HTML notepad Where using style attribute we can use inline Style/CSS and inside this style attibute we are going to use background-image: url('path') we are going to add an Background image. To put a background image in HTML notepad, we need to use Inline CSS/Style. how to put a background image in HTML notepad Example: How to insert image in HTML using notepad from desktop To insert an image in HTML using notepad from the desktop we need to create an HTML file inside your Desktop first.Īfter that, we have to write an HTML Image tag (IMG) and using the HTML IMG/image tag's SRC attribute we are going to give the filename and extension of the Image file from the Desktop. how to insert image in HTML using notepad from desktop Example: How to insert a picture in HTML notepad where we have to give our Image's path inside the HTML IMG tag's SRC attribute. To insert a picture in HTML notepad we have to use an HTML IMG tag. Example: how to insert a photo in HTML using notepad Which will allow us to insert Images inside our HTML Document.įor inserting a photo in HTML using notepad, we have to put our Image file's path, inside our IMG tag's SRC attribute. To insert a photo in HTML using notepad, we have to use HTML's IMG tag. FAQ About: how to insert image in HTML using notepad how to insert a photo in HTML using notepad Just add multiple images as shown in the Example below Just keep in mind, HTML Image tags doesn't have any closing tags. If you want to Insert Images (Multiple Images) in HTML using Notepad, Then you have to use Multiple Image tags with multiple Images. How to add images in HTML using notepad and Step 5: Run your HTML file in BrowserĪfter saving your HTML file, locate your HTML file and Run it on the Web Browser. Save your HTML file using Notepad text editor's File menu or you can use the ctrl+s to save your HTML File in Notepad. We have to use SRC for assigning our image files Name followed by the Image Extension. Write HTML Image Synax where we have yto use HTML IMG tags to insert/Show Images insdie our HTML Webpage.

Your notepad text Editor will run right after that. Select and double click Notepad from the.
#How to put background image in html file windows
Press Start button on Windows and Search for Notepad. How to insert image in HTML using notepad step by step Step 1: Open Notepad text Editor Specify the background image in the style element: Add a background image on a HTML element: Where inside CSS's background : url Property we have to give our image file's name followed by the Files extension. Which allow us to set background images to HTML Elements. To insert background image in HTML using notepad, we have to use CSS's background Property. FAQ about : How to insert image in HTML using notepad how to insert background image in HTML using notepad We can assign our HTML Image Height/Width in Pixels (px) or Percentage (%) it Totally depends on you. Image tag's Height and Width attribute allow us to set custom Height and With to our HTML Image.
#How to put background image in html file full
jpg).īut if your Image file is Present at Different Location/Folder then you have to Give the Full path of your Image file (Like C:/user/myName/Desktop/HTML/myImage.jpg). NOTE : If your Image file and your HTML file is present at the same location/Folder, Then you only have to give your Image file's name followed by the Image Extension (like. Where we have to give our Image file's name followed bye the Image Extension (.

HTML IMG tag's SRC attribute carries the Path of our Image file (That we want to Insert in HTML).


 0 kommentar(er)
0 kommentar(er)
